Casi todos los buenos profesionales del SEO coinciden en un aspecto: El SEO actual no es un Checklist, no existe una lista de argumentos y acciones que tengan siempre la misma influencia en el posicionamiento.
El algoritmo que Google utiliza para rankear y medir nuestra web contiene muchas variantes y resulta demasiado complejo poder realizar un checklist SEO que funcione para todos los sitios, intervienen muchos factores: la antiguedad, la autoridad, el contenido, los links internos y externos, el tipo de web o blog sobre el que se trabaja…etc
Os pongo un sencillo ejemplo: todos sabemos que el índice de rebote de una web (cuando un usuario cierra tu página o el navegador habiendo visionado una única página de tu sitio) es un factor que Google mira con lupa, pero desde luego no usa el mismo baremo para todas las webs, ya que lógicamente para un Blog el porcentaje de rebote permitido es mucho mayor, ya que los usuarios por regla general entramos a leer una publicación, escaneamos, leemos brevemente, vemos 2 imágenes y cerramos, por lo que directamente estamos aumentando el índice de rebote de ese sitio.

Copyright: 123RF Stock Photo
Por lo tanto y como conclusión de esta introducción: Cada web es de su padre y de su madre, no podemos hacer una lista de acciones que funcionen y sean efectivas, el SEO es algo que se aprende con mucha experiencia contrastada durante años y en muchos tipos de proyectos, aunque si podemos realizar unas lista de recomendaciones
Lo más parecido a un Checklist SEO
Si nos encontramos en la etapa del diseño o desarrollo web de un proyecto podremos tomar en cuenta estos consejos, aunque si lo que realizamos es un trabajo SEO a posteriori del desarrollo de la web este listado puede convertirse en una especia de guía SEO.
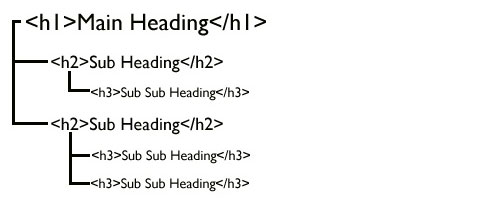
- Estructura de las etiquetas de encabezado: H1, H2, H3…

Si compramos un theme usualmente encontraremos etiquetas de encabezado mal hechas donde no corresponden, repetidas..etc. Muchos diseñadores web creen que una etiqueta HTML h1 sirve para escribir fuentes de mayor tamaño. El h1 debe ser la etiqueta que de título a la página (y debe ser única en html en versiones inferiores al html5) o a la sección donde nos encontramos si estamos en HTML5, ya que html5 permite un h1 por sección, y por lo tanto varios dentro de una misma página. - Cuidado con los colores de fondo y las fuentes
Debemos repasar el color del texto y de los links, ya que si es aproximado o coincide con el color de fondo del div además de la dificultad de leer el contenido, Google nos penalizará por textos o links ocultos. - Cuidado con display:none
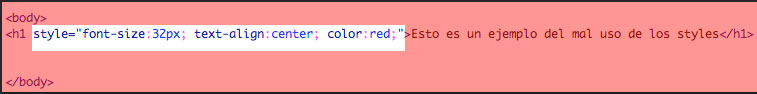
Está muy de moda meter muchos display:none dentro de las plantillas y themes, ojo con esto. - Sacar los styles que están dentro de la etiqueta html

Una mala costumbre de algunos programadores e incluso de algunos CMS como Joomla es meter atributos de styles dentro de las etiquetas HTML, esto no es demasiado bueno para el SEO, necesitamos un código limpio con hojas de estilo externas al documento html o php. - Ojo con el reparto de Link Juice
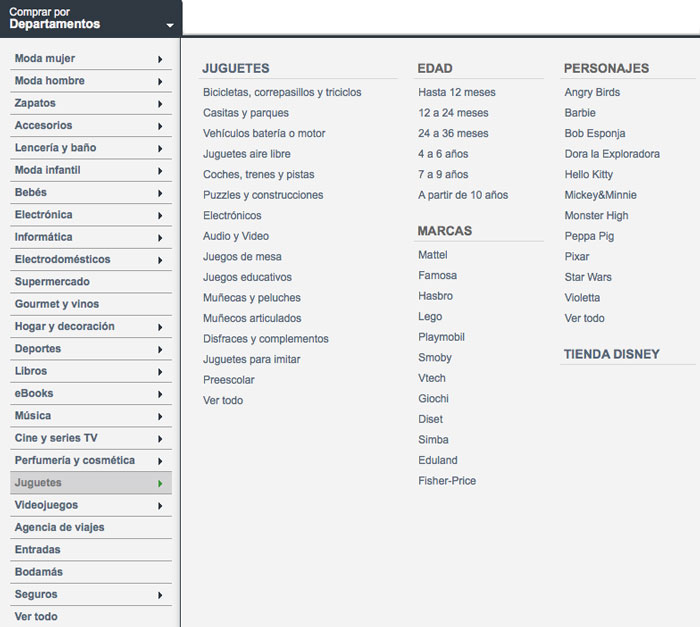
Debemos tener especial atención en el número de links internos y externos que tenemos en nuestra página de inicio, no sea que estemos repartiendo demasiada autoridad y nos quedemos sin nada para la home. Si somos una web como WIkipedia este problema no es tan preocupante, pero para webs «normales» si qué lo es.

Precisamente el ejemplo de la imagen es el Corte Inglés, una web con mucha reputación y autoridad en Google, por lo que en concreto no le afecta demasiado el reparto de Link Juice, aunque yo personalmente lo retocaría. - Menú de navegación
Con relación a lo comentado anteriormente sobre el Link Juice debemos crear un menú de navegación óptimo, donde las cosas queden claras. No podemos crear 10 apartados si sólo tenemos contenido para 3, ya que crear múltiples páginas y apartados sin contenido nos podría perjudicar en exceso al resto del sitio. - Estructura URLS y contenido
Una vez tengamos el contenido y la estructura de la web más clara el siguiente paso es declarar una estructura de URLs adecuadas para el SEO, donde se detallen categorías, servicios…etc. Pensaremos en el usuario y en el buscador, siempre lo más lógico es lo mejor. Si surgen complicaciones a posteriori podemos hacer uso de los rel=canonical. - Comprobar estado y seguimiento SEO
Una vez tengamos la web en línea debemos ir a google y escribir site:nombrededominio.com, para comprobar el estado de la indexación en el buscador.
Podemos comprobar si hay páginas con descripciones o títulos repetidos, o si algo anormal está siendo publicado cuando no debería.
Recopilación y conclusiones:
Las cosas que se van haciendo sobre la marcha no funcionan os lo aseguro, para obtener buenos resultados se necesita un SEO bien trabajado en cuanto a estrategia y contenidos.
Un saludo,
Por Óscar Carrillo




Deja una respuesta