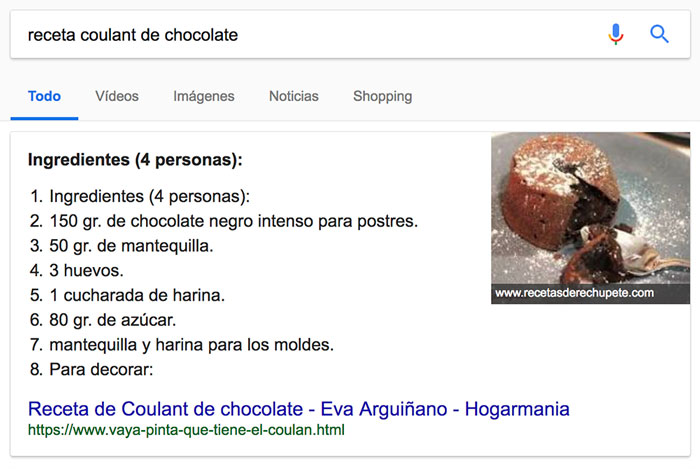
Las imágenes son una fuente que puede generar gran cantidad de tráfico orgánico proveniente de buscadores para nuestro sitio web. Debemos tener en cuenta que las imágenes no solo se encuentran cuando accedemos a la parte del buscador que filtra y busca concretamente imágenes, si no que también se muestran en los extractos de cualquier búsqueda universal, es decir, cuando buscamos en el apartado general cualquier producto, servicio u otra palabra clave.
Por todas estas razones mencionadas resulta conveniente conocer cómo hacer el SEO en imágenes y conocer todos los aspectos que pueden ayudarte a posicionar una imagen en Google u otro buscador. Además las imágenes forman parte del estímulo visual de nuestra web, nos llaman la atención y son esenciales para tener un reclamo, una llamada a la acción y un complemento muy importante para dar sentido al resto de texto y contenido de una web. Por lo que claramente debemos trabajarlas a la perfección.

-
Nombre del fichero
El nombre del fichero es un claro indicador de lo que la imagen contiene, por lo tanto debemos utilizar nombres que sean descriptivos, resumidos e incluyan la palabra clave. Además recordar separar las palabras del nombre del fichero con guiones, y no utilizar nunca espacios, mayúsculas, tildes, eñes u otros caracteres extraños. Algunos servidores ante imágenes mal nombradas resolverán con un 404, ya sabes cómo renombrar fotos para SEO..
-
Atributo ALT
Dentro de la etiqueta HTML img el atributo alt es el encargado de aportar información específica sobre el contenido de la imagen. Se creó cuando los motores de búsquedas no sabían interpretar el contenido de una imagen, y ahora que sí que son capaces de hacerlo, el ALT sigue utilizándose para recabar algo más de información sobre la fotografía. Resulta importante comprobar el ALT de todas las etiquetas img de nuestra web, ya que omitirlo o quedarlo vacío en algunas versiones de HTML se puede considerar advertencias o errores cuando validamos el código fuente, por ejemplo para el famoso W3c Validator que tanto se asocia al SEO como un factor relevante. Así que a partir de ahora no tienes excusa, ya sabes cómo poner el alt en las fotos.
-
Leyenda
En este apartado solemos describir la fuente que hemos utilizado para obtener la fotografía. Por ejemplo: «foto de archivo del libro tal, o foto de Óscar en parque de la Villa Olímpica». Suele describir el lugar de origen de la foto, la ubicación, la fuente del sitio de dónde cogiste la imagen, etc.
-
Atributo Title
1<img src="/rutadelfichero.jpg" alt="texto alt" title="texto title">La etiqueta HTML consta de varios atributos entre ellos el «title». El título de la imagen da un valor añadido de información a la imagen, y además muestra la cadena de texto incluida cuando el usuario pone el ratón encima de la fotografía. Algunos CMS como WordPress, por defecto recogen el nombre del archivo como título de la imagen.
-
Peso y dimensiones

Peso y dimensiones de una imagen son dos cosas distintas que a menudo solemos confundir. Por un lado debemos controlar la dimensión de la caja donde va a ir ubicada la imagen, si tenemos un espacio de 600px de ancho, lo mejor es recortar o redimensionar la foto a ese mismo ancho.
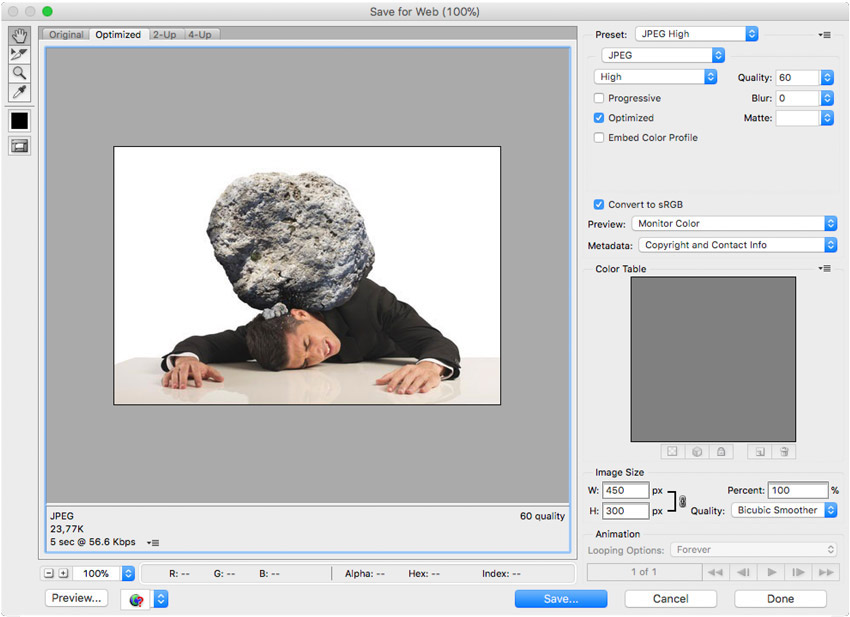
Una vez tengamos la dimensión adecuada salvaremos la imagen en calidad web para reducir el peso, por ejemplo en photoshop una buena referencia puede ser la función guardar para web en jpeg alta 60hz.
Otra alternativa es comprimir la imagen con alguna herramienta online tipo TipyPng.
-
Contexto
La imagen debe ser un valor añadido al contenido y al contexto de una página concreta. No se deben utilizar como paja de relleno, ni meter imágenes que no llevan una relación directa con lo que se está exponiendo en el texto. La imagen debe estar relacionada con el título principal y/o otros subtítulos de la web, es decir, title o etiquetas de encabezado de la web tienen que tener una temática definida que sea concordante con la imagen y sus atributos y palabras clave, si no difícilmente será posicionada y de nada valdrá el trabajo de SEO para imágenes que estamos realizando.
-
Formato
No es lo mismo una imagen en jpg, que gif que png. Este es un aspecto muy influyente en el SEO para imágenes. Si nuestro fondo es transparente no nos queda otra que utilizar .png, si no es el caso entonces lo más recomendable suele ser utilizar el formato .jpg.
Sobre los .gif animados se decía que comunicaban y atraían al usuario, aunque bajo mi punto de vista no solo han perdido valoración si no que en ocasiones son considerados como spam después de las últimas actualizaciones del algoritmo de búsqueda. La prueba la podéis hacer vosotros mismos haciendo una búsqueda de imágenes y extrayendo datos, a ver cuantas de ellas son en formato .gif.
-
Sitemap para imágenes
Los sitemaps para imágenes favorecen y colaboran con el trabajo de los motores de búsquedas, facilitando el poder encontrar e indexar imágenes. Herramientas y plugins de SEO como Yoast incluyen la opción de agregar las imágenes dentro del fichero sitemap, si os interesa esto podéis encontrar más info aquí en este pos sobre imágenes en el XML sitemap de Yoast.
-
Originalidad
Por supuesto, un aspecto esencial para posicionar una imagen es que esta sea original. Si una imagen ya ha sido previamente indexada en otro sitio va a ser complicado que ahora el buscador de una relevancia a esta misma imagen para tu site.
Si contamos con imágenes 100% originales este aspecto lo cumplimos seguro, de lo contrario nos va a tocar retocar la fotografía para intentar que esta sea contabilizada como original, a continuación os enseño un truquito:- Abrir la imagen en photoshop u otra herramienta y hacerle un volteado horizontal (flip canvas horizontal)
- Después girar y rotar un poco la foto hacia un lado, con el fin de que las esquinas en el nuevo archivo sean distintas, de este modo la foto al ser un fichero binario cambia de dígitos en su inicio y fin.

- Agrega y modifica brillo y otros parámetros a la nueva fotografía
- Guarda la imagen resultante en un documento nuevo! No seas loco y guardes la imagen nueva encima de la antigüa conservando todos los metadatos del antiguo autor! jeje
-
Enfoque y optimización
Algo que parece totalmente lógico pero que en ocasiones pasa desapercibido, si accedes a Google imágenes y buscas un nombre de persona como por ejemplo «José Gonzalez», o cualquier otro, observamos como la mayoría de resultados son fotografías de cara, fotos de carnet, imágenes de tamaño reducido, peso liviano… o si por ejemplo buscamos «Barcelona» salen fotografías de paisajes y similares.
En definitiva Google sabe interpretar las imágenes y fotografías a la perfección, lo que contienen y el contexto donde se encuentran, trabaja el SEO para el buscador enfocándolo para personas y no para motores de búsqueda.
Un saludo,
Por Óscar Carrillo




Hay algunas cosas del post que ya las conocía, otras no, como por ejemplo lo del punto 9 de hacer el flip y girar la foto, lo he probado y funciona! Muchas gracias por estos útiles consejos sobre cómo hacer el Seo en imágenes.