Estamos acostumbrados a navegar y visitar muchas webs con múltiples idiomas visibles de cara al usuario, aunque no todas ellas están correctamente optimizadas para trabajar un SEO multi-idioma.
El primer concepto que debemos entender es que una web definida en varios lenguajes ha de tener una configuración adecuada dentro del código html, además de por supuesto una buena traducción personalizada de los textos para cada uno de los idiomas activos y la experiencia de usuario de cada uno de ellos.
Dicho esto, resulta esencial por lo tanto tener claros el siguiente concepto:
- 1. Lenguaje de base
La raíz del dominio debe albergar el idioma base, y ese idioma debe estar definido en la primera etiqueta html del código fuente. Si por ejemplo nuestra web usa como idioma primario el español, la primera etiqueta html debe comenzar así:
1<html lang="es-ES" - 2. Idioma secundario
Si por ejemplo nuestro idioma secundario es el inglés y lo montamos sobre su correspondiente directorio por ejemplo dominio.com/en la primera etiqueta del html debe ser la siguiente:
1<html lang="en-US"
El código «en» corresponde al idioma inglés, y «US» a la zona, que podemos modificar según la ubicación y zona linguística a la que queramos dirigirnos.
Creación de hreflang & hreflang html
Ahora bien, si además de querer tener bien definido el html con la versión lingüística deseamos trabajar el SEO en una web multi idioma, deberemos definir correctamente las etiquetas html hreflang de la siguiente manera:
En el ejemplo anterior teníamos:
dominio.com (español)
dominio.com/en (inglés)
Los hreflang a crear para este determinado caso serán los siguientes, ambas páginas deben de tener las etiquetas hreflangs de todos los idiomas en los que ese contenido este visible, es decir:
En dominio.com y dominio.com/es deben existir las siguientes metas
|
1 2 3 |
/*estas metas deben estar entre la etiqueta de apertura y cierre <head> en la home page */ <link rel="alternate" href="http://dominio.com" hreflang="es-ES" /> <link rel="alternate" href="http://dominio.com/en" hreflang="en-US" /> |
Y otra página cualquiera por ejemplo la url de contacto…
En dominio.com/contacto y dominio.com/en/contacto deben existir las siguientes metas
|
1 2 3 |
/*entre la etiqueta de apertura y cierre del <head> en la página contacto */ <link rel="alternate" href="http://dominio.com/contacto" hreflang="es-ES" /> <link rel="alternate" href="http://dominio.com/en/contact" hreflang="en-US" /> |
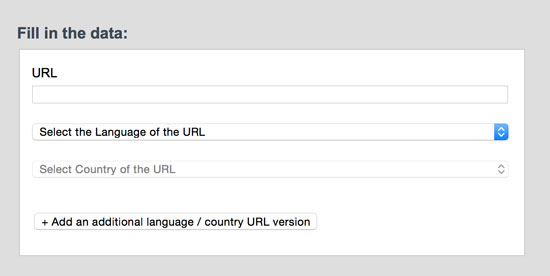
Hreflang generator
Si con la explicación anterior tienes dudas, aquí os dejo un generador de hreflangs, donde únicamente tienes que insertar las urls, los idiomas, y la zonas:
Hreflang Generator.

Por supuesto y aunque muchos plugins como qtranslate o wpml ya generan por defecto los hreflangs, si que es importante que sepamos como funcionan, y si están correctamente implementados dentro del código fuente.
Hreflang validator
Para validar una correcta implementación del hreflang os recomiendo esta sencilla herramienta: Hreflang Validator, únicamente debes introducir la url concreta de tu sitio, para que te indique si las meta hreflangs recíprocas entre páginas están correctas y optimizadas para trabajar un SEO Multi idioma.
Si tienes cualquier duda o quieres mejorar este post, no dudes en comentar.
Un saludo,
Por Óscar Carrillo




Muy interesante y sencillo este artículo, Gracias por tu ayuda.
Gracias a ti Laura, me alegro que te haya gustado